vue-cli4快速搭建项目详解

安装
卸载旧版本,并安装vue-cli4
npm uninstall vue-cli -g
npm install -g @vue/cli //vue-cli2.x的安装命令是 cnpm install -g vue-cli
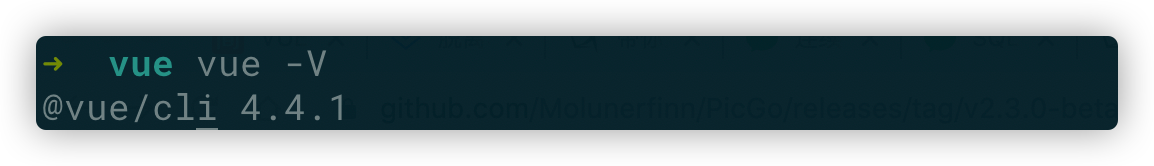
vue -V //校验是否安装成功如图,表示安装成功

配置
创建项目
vue create 项目名
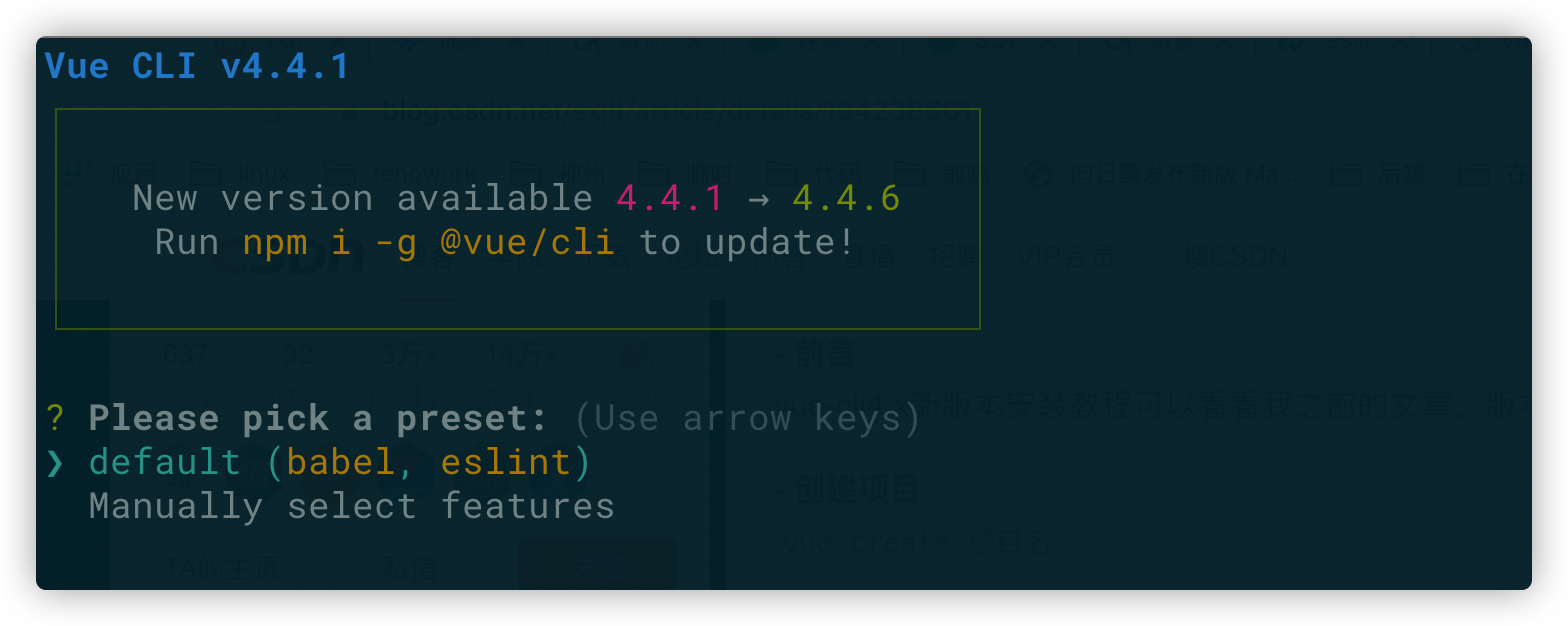
选择配置

default:默认配置(只有babel和eslint)
Manually select features:手动配置
一般做项目默认配置是不够的,我们选第二项。
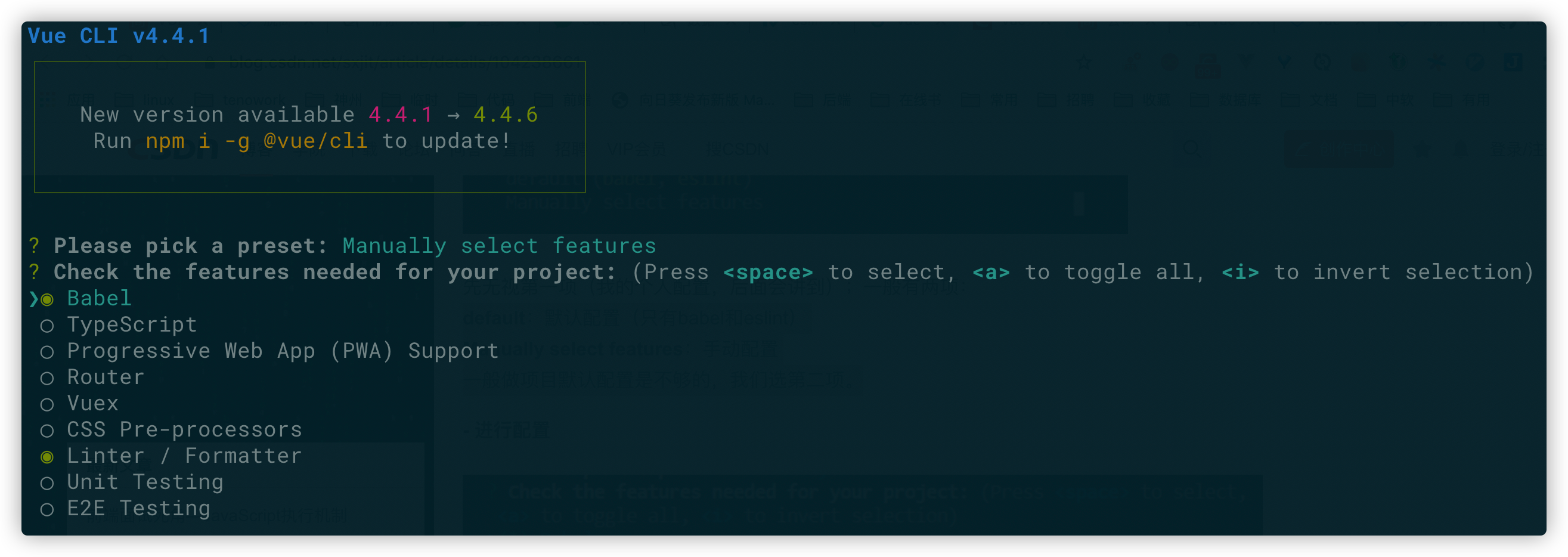
进行配置

| 选项 | 解释 |
|---|---|
| Babel | 一种能让浏览器自动识别向后兼容各版本JavaScript的功能(选) |
| TypeScript | 一种.ts后缀兼容js的语法(不选) |
| Progressive Web App(PWA)Support | 渐进式网络应用(不选) |
| Router | vue的路由管理组件(选) |
| Vuex | vue的状态仓库管理组件(选) |
| CSS Pre-processors | CSS预编译(选) |
| Linter/Formatter | 代码检验 格式检查(选) |
| Unit Testing | 单元测试 以开发角度测试代码(不选) |
| E2E Testing | e2e测试 以用户角度测试代码(不选) |
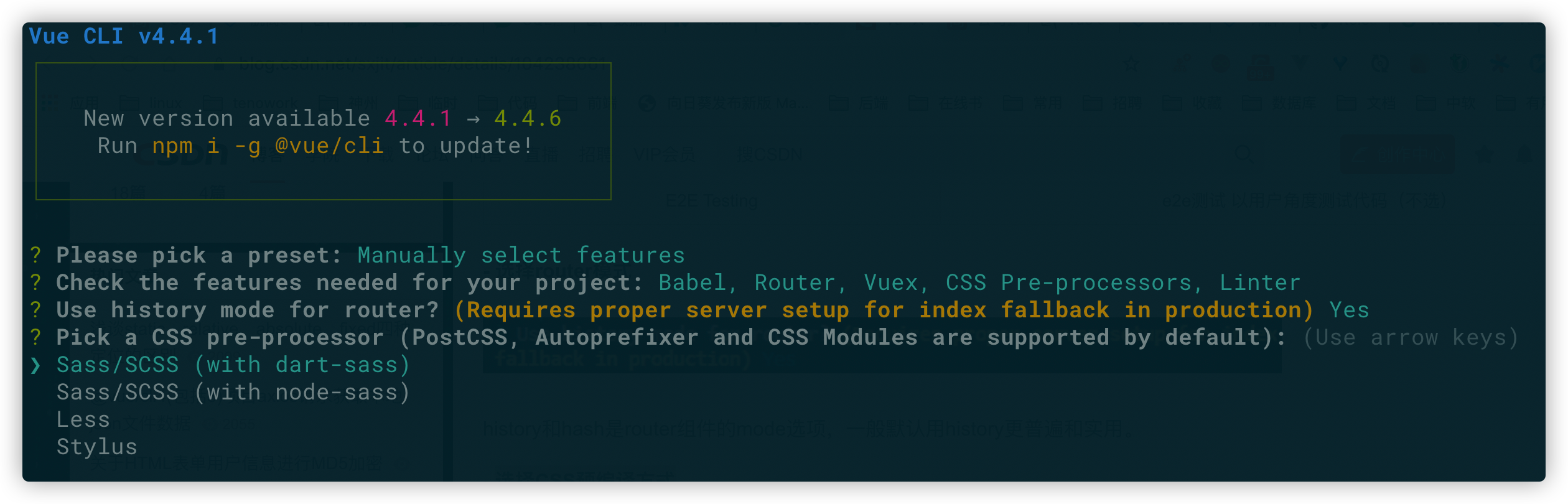
选择router模式

history和hash是router组件的mode选项,一般默认用history更普遍和实用。
选择CSS预编译方式

这里看你个人习惯,我经常用
Sass/Scss(with dart-sass)node-sass和dart-sass区别:https://www.dart-china.org/t/topic/146 https://www.sasscss.com/
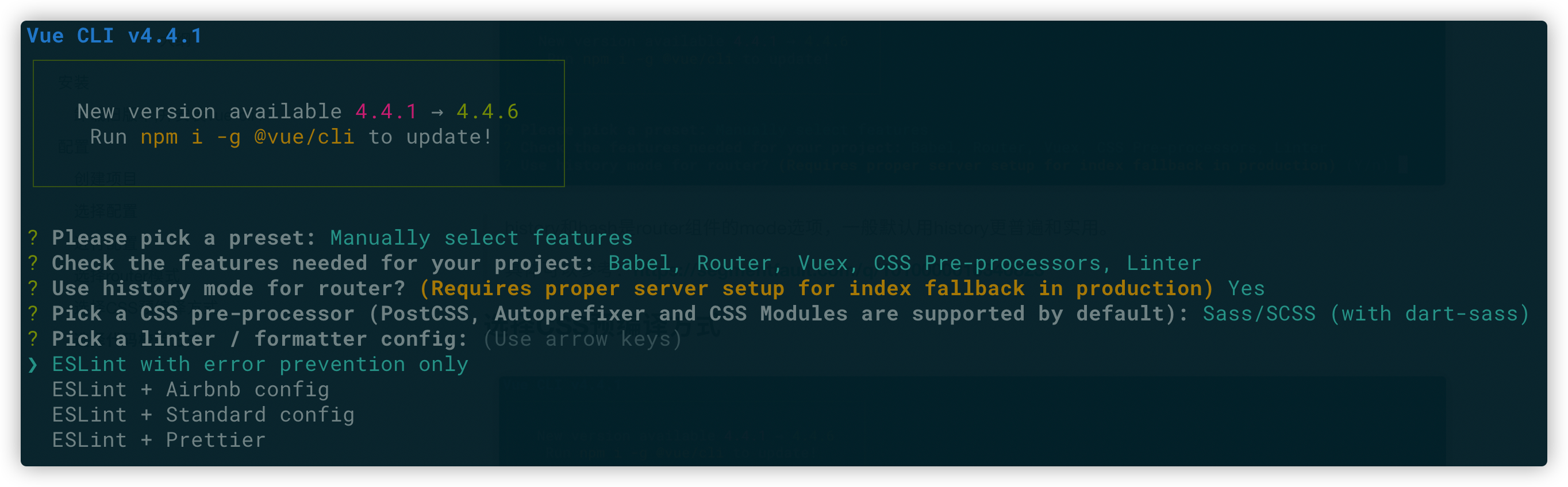
选择代码校验方式

我习惯选
ESLint with error prevention only或者最后一项ESLint+Prettier。如果是用VScode的小伙伴推荐最后一项,与VScode里的Prettier插件配合不错。
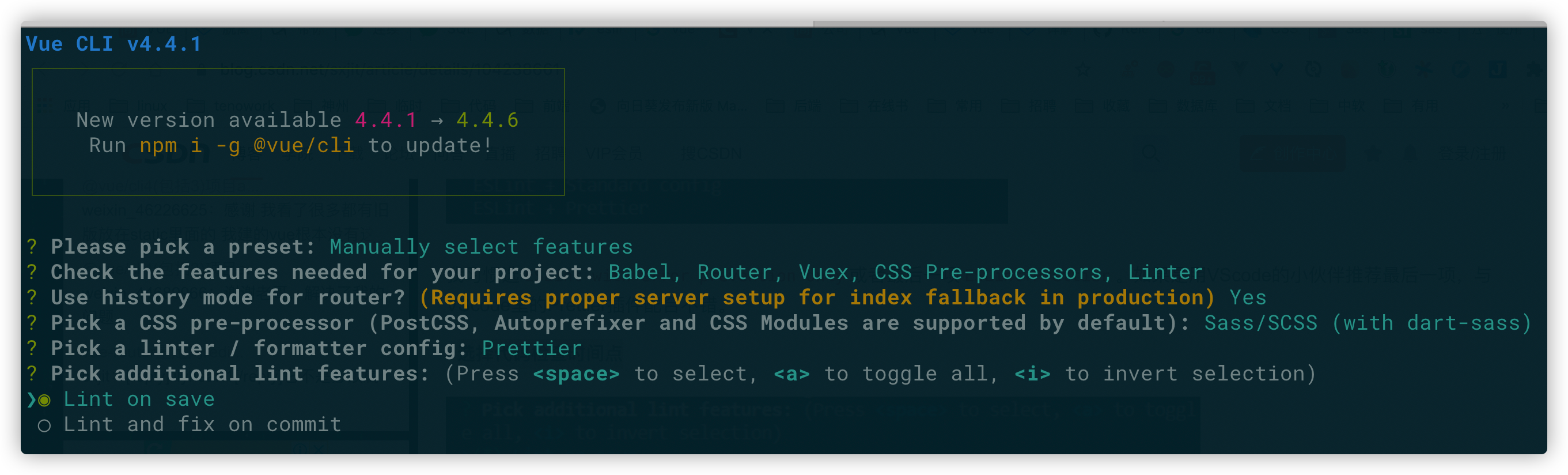
选择代码检查时间点

选择第一项
Lint on save,在保存后就自动检验代码和格式.
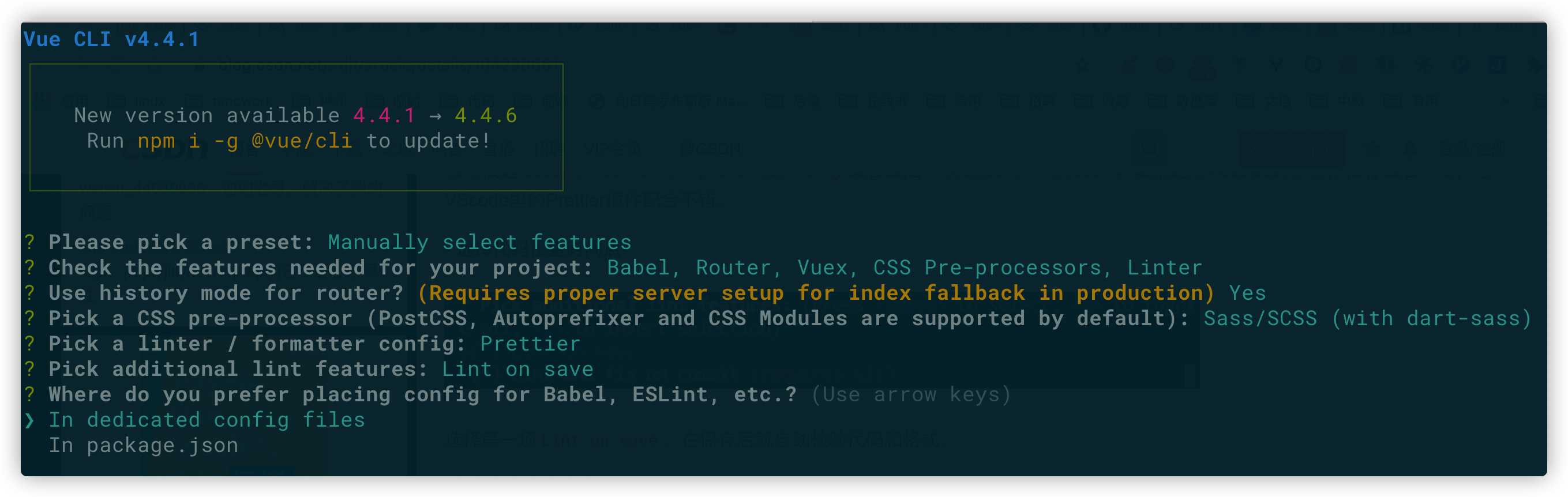
询问配置保存位置

询问是否将配置放在package.json文件中。推荐选第一项
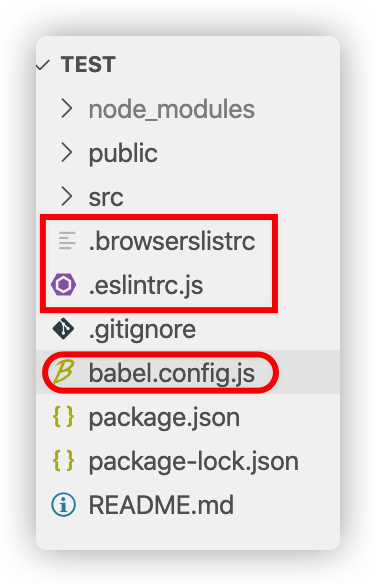
In dedicated config files,创建新的配置文件。如果是选择 独立文件放置,项目会有单独如下图所示的几件文件。
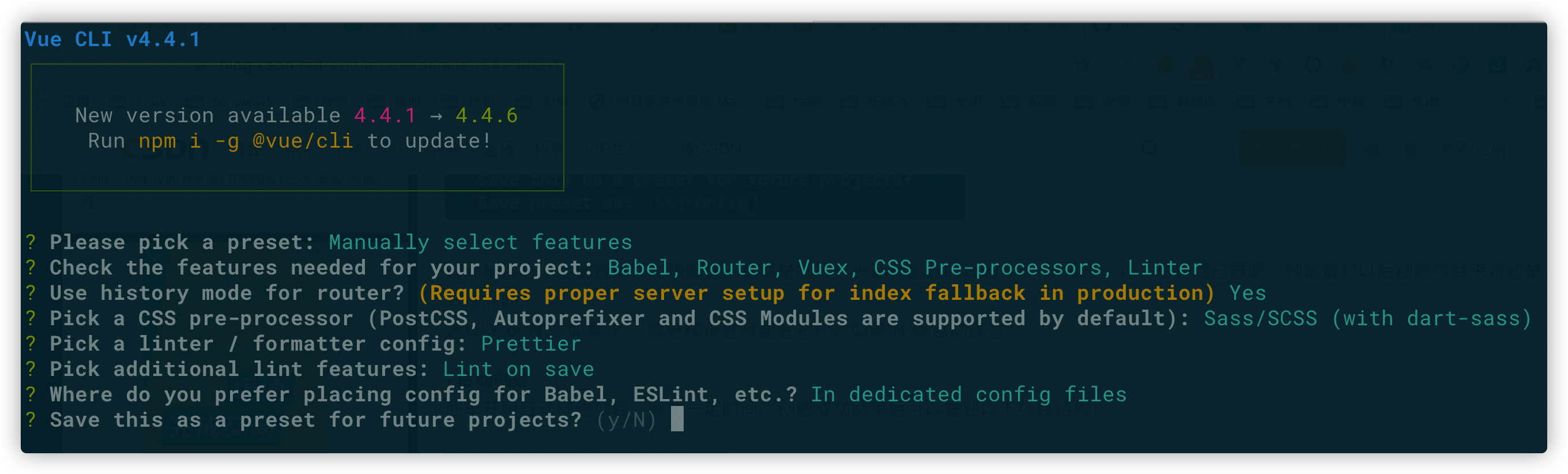
保存为预配置

询问是否将以上配置保存为预配置。这个根据自己意愿,预配置对以后创建项目来说还是方便点的,选择“Y”or“N”。如果“Y”,就继续设置预配置名称;如果“N”就自动跳过。
开始创建

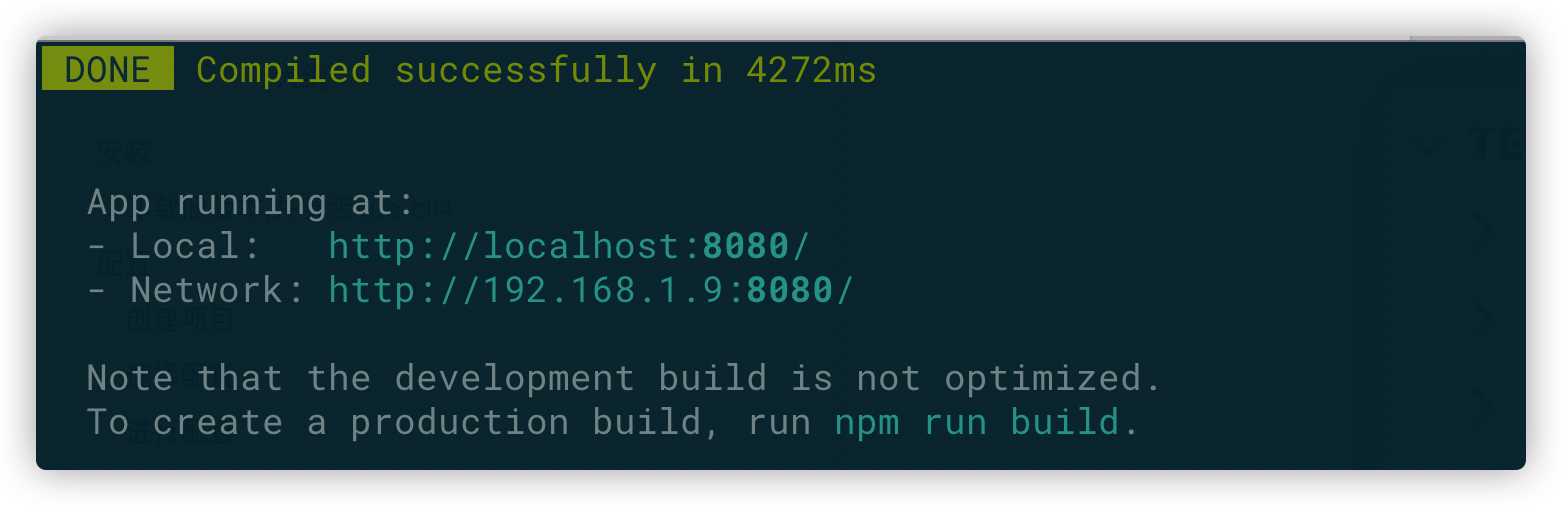
回车开始自动创建项目,需要一定时间,创建成功结束后可以看到以下项目结构!

启动项目
控制台输入如下命令启动项目
cd my-project // 进入到项目根目录
npm run serve // 启动项目